Inrupt Beta Goes Live
Inrupt is pleased to announce that the following products are now available for Beta evaluation. Feedback received during this Beta period will influence the roadmap for General Availability.
Enterprise Solid ServerBeta
The Inrupt Enterprise Solid Server (ESS) is a production-grade Solid server produced and supported by Inrupt. It is designed for mission critical workloads and to meet the requirements and Service Level Objectives of even the most demanding use cases.
On top of the core Solid specification functionality the Enterprise Solid Server also provides a number of additional features, including:
Enhanced Security — Better protect your data with advanced Auditing, end-to-end TLS encryption, and OIDC/OAuth Access Control features and support.
Operational Tooling — Operate a production system with confidence via native monitoring, distributed logging, backup/restore, and simple integration with industry leading ops platforms.
SLAs — ESS’s microservices architecture enables simple scaling, high performance, and support for highly available deployment configurations.
Support — Inrupt offers 24/7 high SLA support for operators and developers with a commercial license for ESS.
To learn more, please visit the ESS Documentation. To inquire about evaluating ESS, please submit an evaluation request or email beta@inrupt.com.
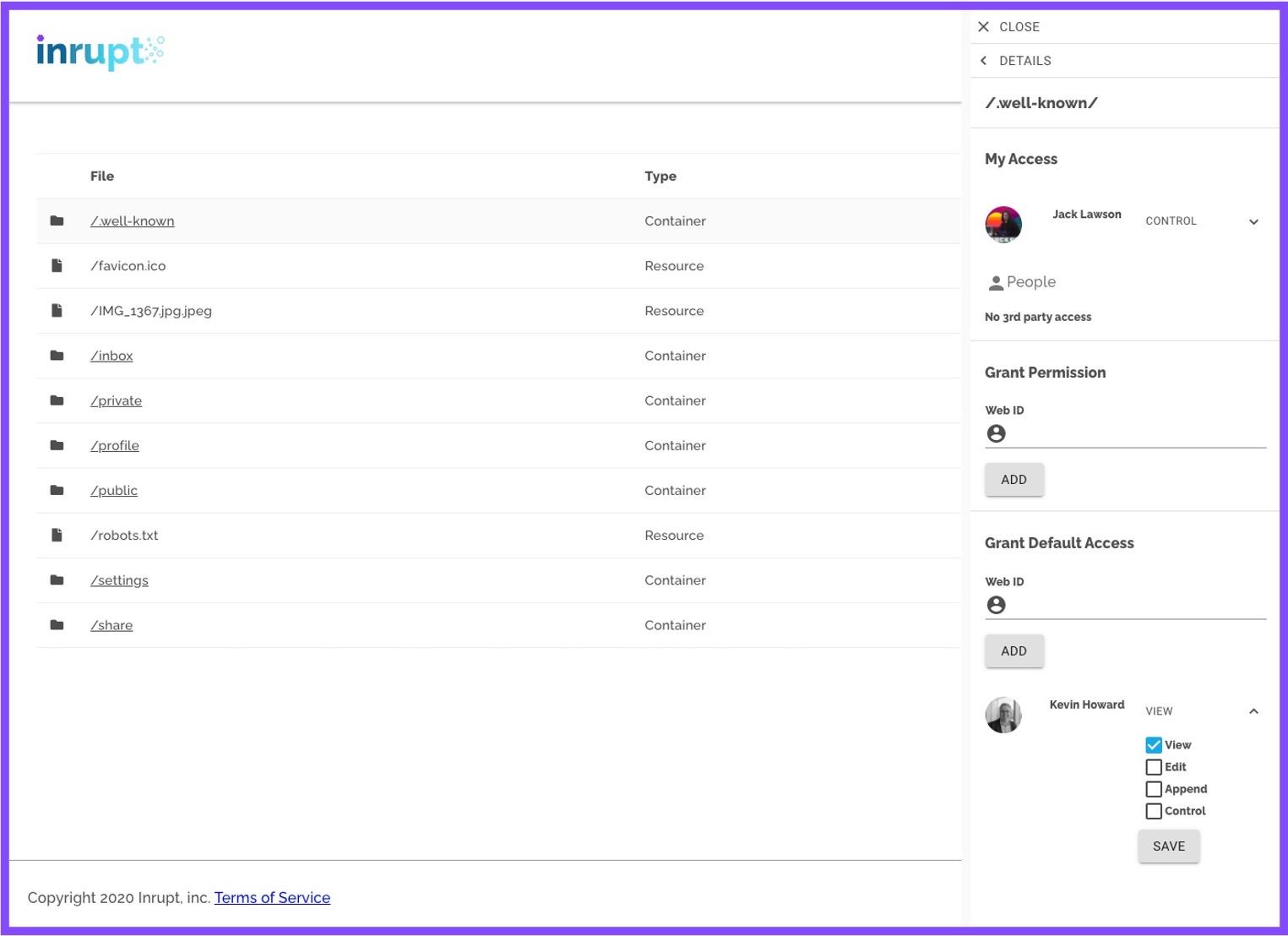
PodBrowserBeta
The Inrupt PodBrowser is an application that allows users to navigate and manage data stored in Pods.
It enables Pod owners to see permissions and access controls for the people, entities, and applications that interact with their data. The PodBrowser is open source and available for Beta testing.

Javascript Solid Client LibrariesBeta
The Inrupt Javascript Solid Client Libraries bring together new and existing libraries to make it easy for developers of all levels to create Solid applications. Inrupt leverages these libraries to produce its own applications and tooling such as the PodBrowser and React SDK v2.
When you use the Javascript Solid Client Libraries to build your application, you’re freeing yourself to focus on your client-side work while ensuring you can access the rich, flexible datastores that exist on any Solid Pod server.
The Javascript Solid Client Libraries allow developers to leverage the power of Solid by:
- Authenticating against Solid Pod servers
- Reading and writing data to Pods
- Setting, requesting, and navigating permissions on Pod data
- Ensuring compliance with the latest features added to the Solid specification
The Javascript Solid Client Libraries are open source and available for Beta testing.
Inrupt React SDK v2Beta
The Inrupt React SDK builds on top of Inrupt’s JavaScript libraries enabling developers to easily bootstrap React applications that leverage Solid. To get up and running quickly without a lot of hassle, the SDK includes a new and improved app generator for a build setup with no configuration required. The SDK also provides composable UI components and React hooks that follow Inrupt’s best practices for login, session management, data presentation and more.
The Inrupt React SDK v2 is a new and improved version of the React SDK, aimed at developers who are familiar with React, but new to Solid. It allows web developers to leverage their experience and focus on business logic and the value provided by their apps, rather than on the internals of feeding data through to the frontend.
The Inrupt React SDK v2 is open source and available for Beta testing.
How can I help?
These new tools are key stepping stones on the mission to put web users back in control of their data and allow them to derive new types of value. In order to help achieve that, Inrupt will continue to refine, maintain, and improve these tools. However, we cannot do it without your help.
How can you help? By being Beta testers and early adopters! All of these offerings are nascent products. They have not been vigorously tested by developers and end users yet. Inrupt will continue to add functionality and make improvements based on user feedback. Please give us your feedback by emailing beta@inrupt.com, submitting issues via the product feedback service desk, or filing issues directly on our GitHub projects.
You can help perfect the developer and user experiences of these tools. This will allow you to directly impact the Inrupt roadmap and help determine what capabilities and new tools are necessary for the ecosystem to thrive.
For new and updates on Inrupt products and events, we encourage you to sign up to the Inrupt product newsletter below.



